<[xFlux]>
-

Video: Talent Membership Payment
-

Adopting Point Economics
By making applications a scarce resource earned through proof of work, we naturally attract high-quality talent and protect the clients’ time. 1. Depth-Based Earning (Vetting Tiers) Don’t just reward the connection; reward the quality of what is found. This encourages talent to polish their profiles before joining. 2. The “Quality Feedback Loop” (Refund Mechanic) To…
-

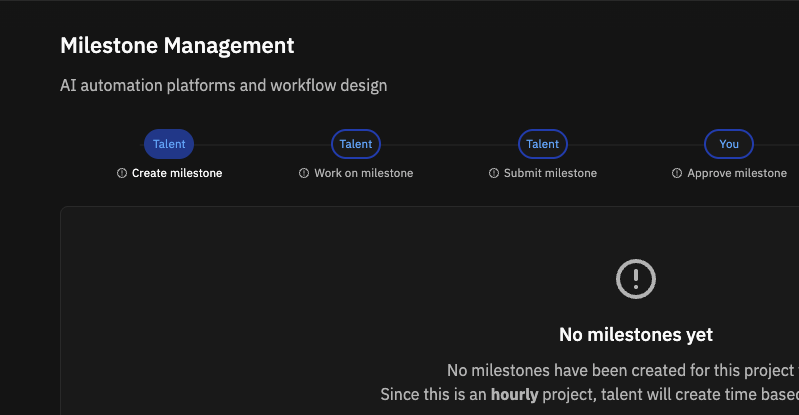
UX Challenge on Milestone Mgmt
1. Time Tracking is the Industry Standard For hourly jobs, the “deliverable” is literally the freelancer’s time. Because time is invisible, platforms use tracking to make it tangible and auditable. 2. The Standard “Hourly Milestone” Workflow In a non-escrow, Direct Pay model, the flow almost always follows this weekly rhythm: Phase Day Action Logging Mon…
-

Video: Job Creation Steps
-

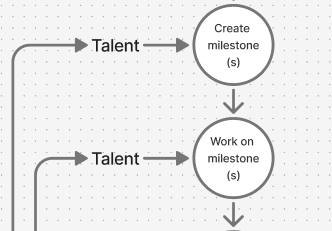
Interaction between client & talent
A linear interaction where two parties need to work step by step can cause a delay in progress if either party lacks understanding of the entire process. Occasionally, one party ends up educating the other party to move forward. In the worst case, if both parties are not familiar with the entire process, then they…
-

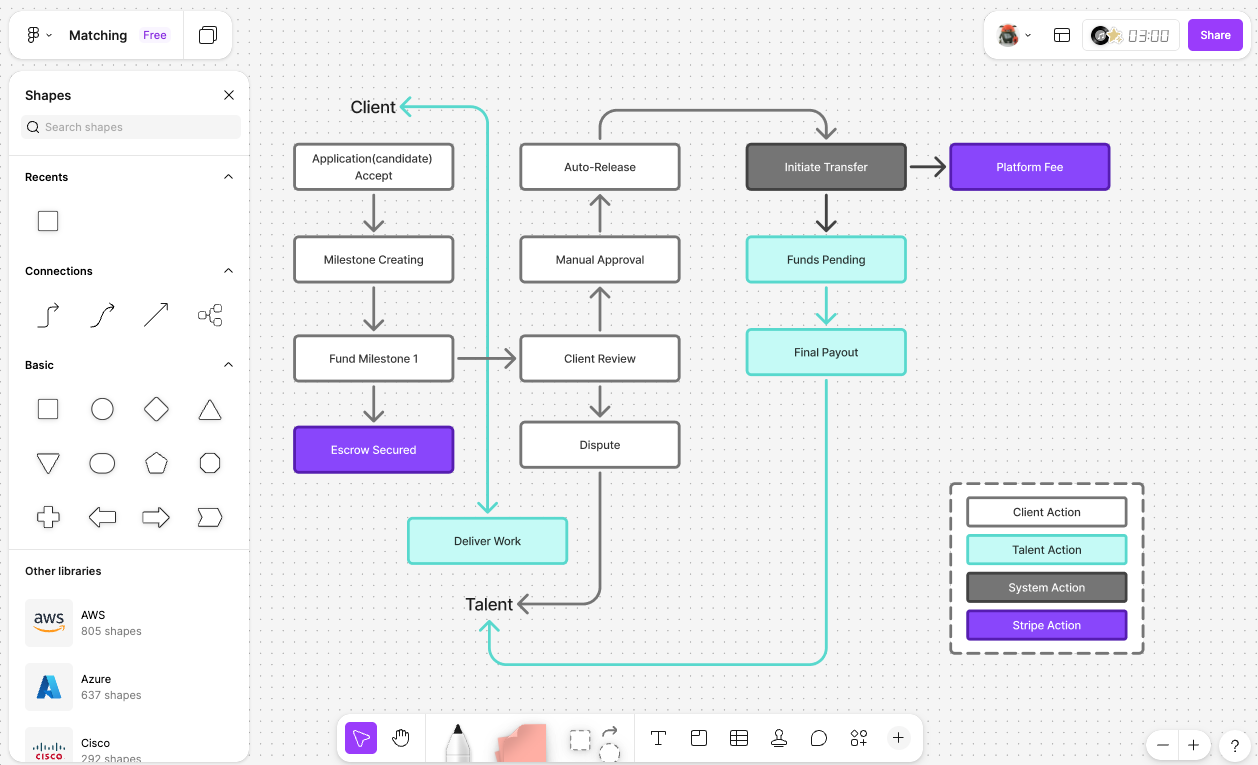
Payment: Escrow VS Direct Pay
With the escrow model, the payment flow and UX are a lot more complicated than the Direct Pay model. It also requires a lot more legal compliance and production-level responsibilities. From a UX standpoint, providing users with the context of their decision in action and what the expected consequences are is the most important point—especially…
-

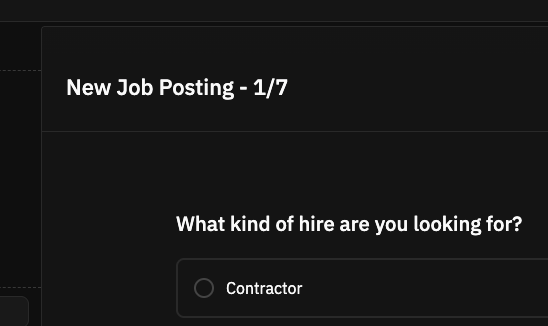
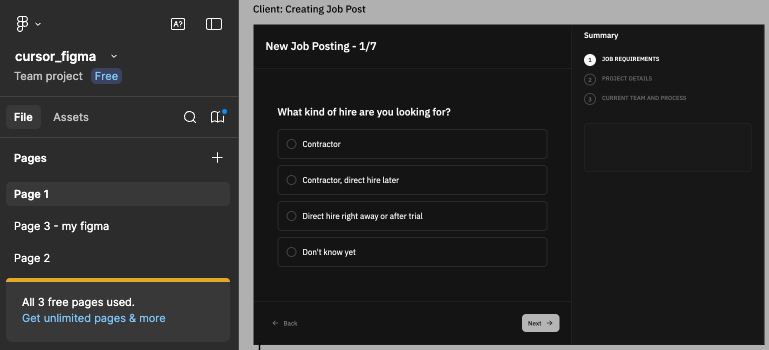
UX: Job Creation Steps(full)
I have finished the entire job creation flow in the local development app. The total number of steps for Upwork’s job creation is seven, which is the same as what I have coded. Lemon.io’s steps total nine. Even nine steps are not enough these days, since the entire IT industry has expanded, and there are…
-

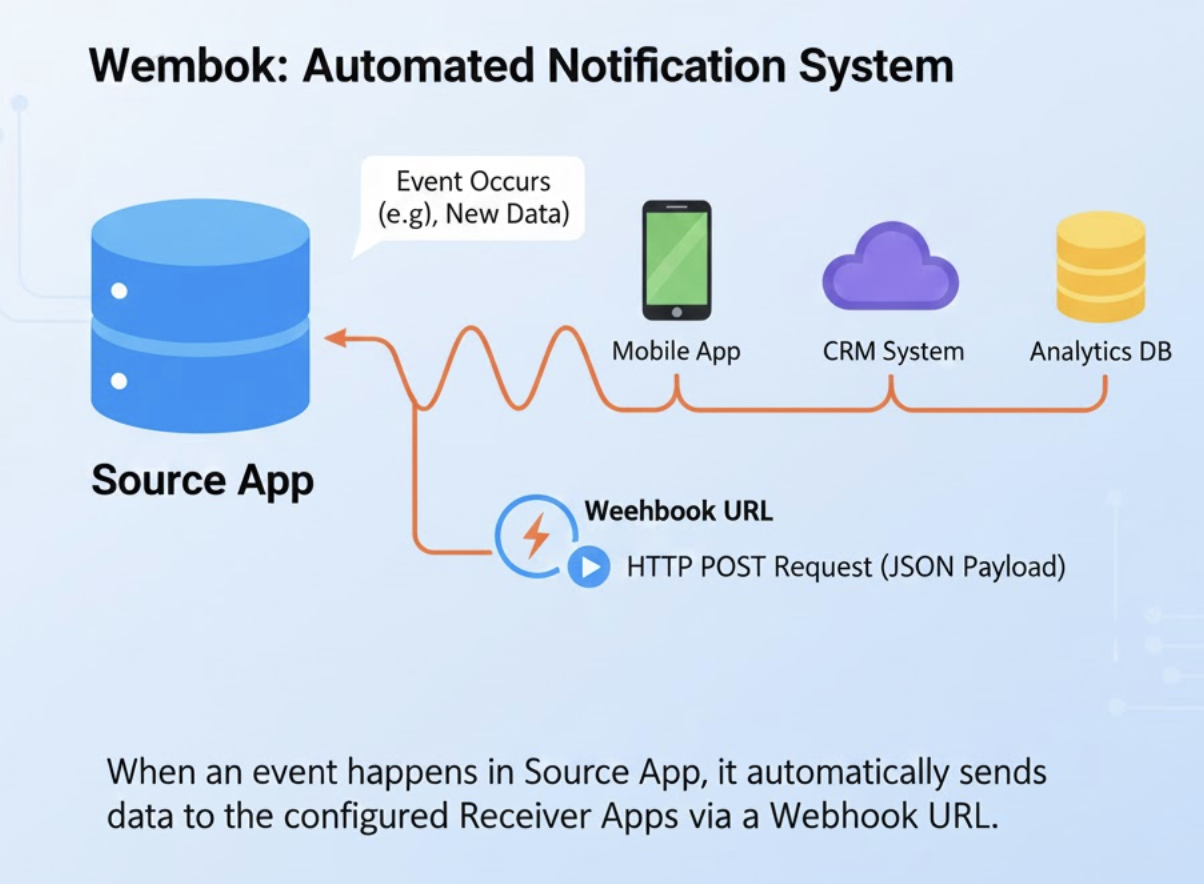
Difficulty integrating payment flow
Payment is always take time and give difficult time to all product development teams. I have planned the Talent Membership payment user flow and the Client-to-Talent payment flow based on requirements from Stripe. Integrating the required Stripe APIs and installing the expected React packages are all complete, and the coding itself is currently in progress.…
-

Beta feature inside MVP
Since November 22nd, I have been developing the site. Most of the pages and flows are almost done for both clients and talent. The payment flow, however, needs to be handled a little more technically, since the backend code that communicates with the DB and Stripe needs to be securely deployed to remote servers. From…