From the early days of Ethereum, Vitalik Buterin has consistently emphasized the significant obstacle for dApps built on top of the Ethereum ecosystem – UX. Wallets and wallet addresses play a crucial role in fostering the adoption of dApps, as they serve as the initial interface facing users. However, it is not easy to become familiar with them.
Account Abstraction (also known as AA, Abstract Account, or ERC-4337) is set to revolutionize the surface level of the blockchain world. It will profoundly and extensively enhance the overall UX of dApps, providing a smoother experience.
Also even traditional industries will start adopt Ethereum and AA – Visa(Visa already deployed their own Paymaster Smart Contract), also new business models will be introduced with this new concept – Paymaster, Bundler, new auth services(like OTP), CBDCs payment services.
The smart wallet utilizes a human-controlled wallet (EOA: Externally Owned Account), such as a MetaMask account, as the key to unlock the smart wallet account.
A Smart Wallet is a wallet that is controlled by a smart contract following the ERC-4337 specification.
Smart Wallets function in a distinct manner compared to other wallets, as they are governed by a programmable smart contract instead of a conventional externally-owned account (EOA). This programmable wallet contract possesses the capability to:
- Hold any assets
- Pay for its own gas
- Execute transactions in batches
- Have multiple owners
- Assign roles and permissions
Furthermore, Smart Wallets offer additional flexibility. They can be tailored to meet the specific requirements of each application by utilizing the Smart Contract.
While I haven’t delved deeply into ERC-4337, I am confident that the programmable nature of the Smart Wallet’s contract enables a broad range of functionalities and possibilities.
The thirdweb already provides React application that we can test around the concept of abstract account.
$ npx thirdweb create thirdweb-app
$ cd thirdweb-app
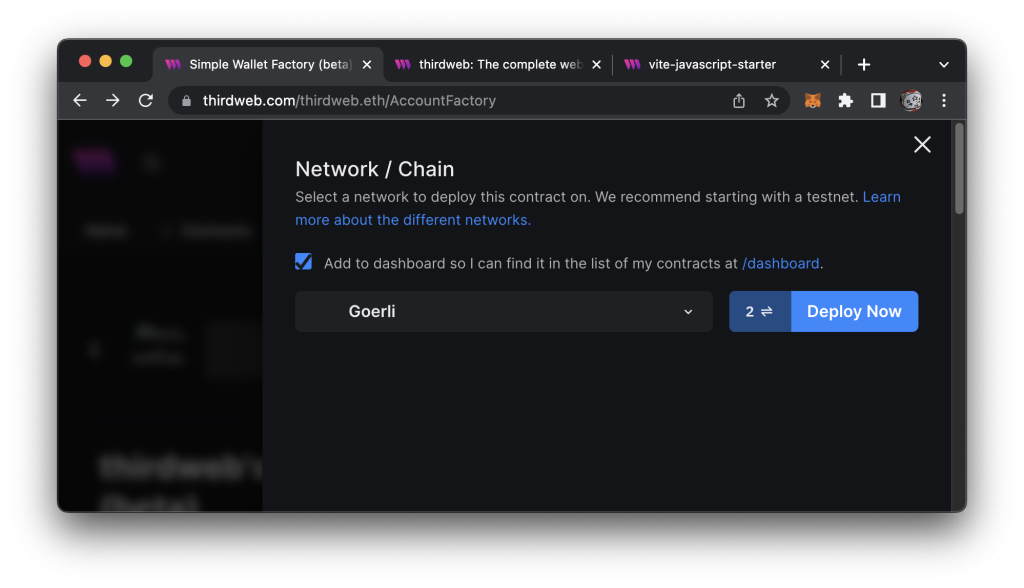
$ yarn installThen we need to deploy AccountFactory Smart Contract. Creating and deploying will be done via the Thirdweb service.

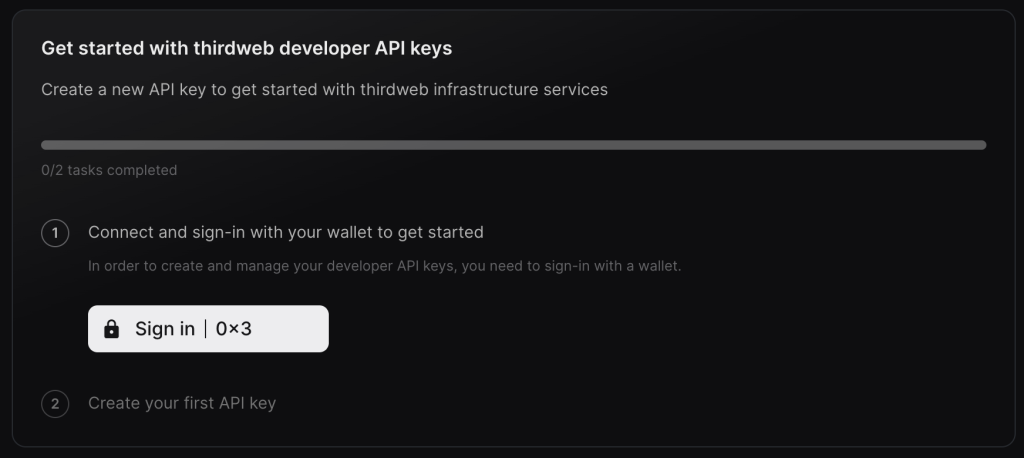
Getting thirdweb api key – https://thirdweb.com/dashboard/api-keys

Sign in with MetaMask, and then generate an API key.
Additionally, according to the tutorial on the ThirdWeb blog, if you wish to test gasless minting, you will need to deploy another contract. – https://thirdweb.com/thirdweb.eth/DropERC1155
Setting up the app with the above information is necessary, and you can simply follow the ThirdWeb tutorial.
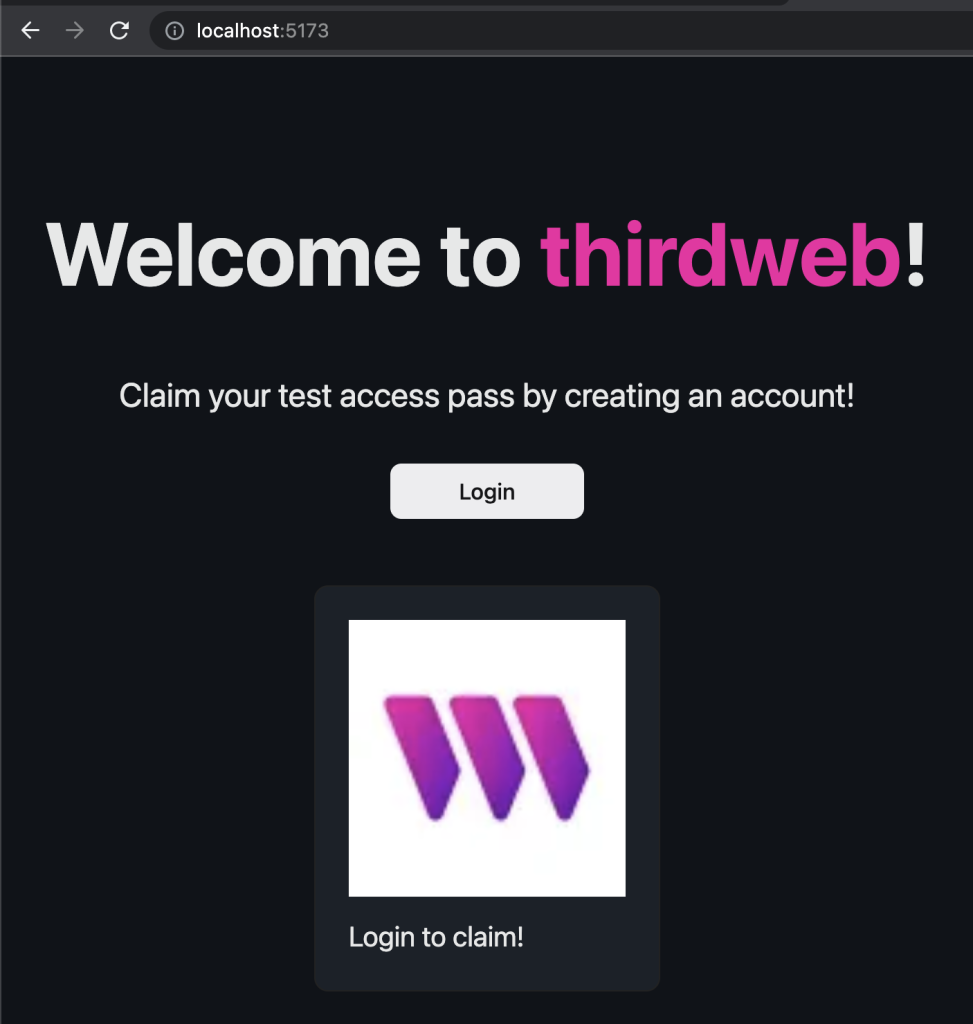
Once the app is running, you will notice there is Login btn instead of Connect web3 based wallet.

The `Login` btn triggers thridweb’s `<ThirdwebProvider>` component.
<ThirdwebProvider
activeChain={activeChain}
supportedWallets={[
smartWallet({
factoryAddress: TWFactoryAddress,
thirdwebApiKey: TWApiKey,
gasless: true,
personalWallets: [metamaskWallet(), localWallet({ persist: true })],
}),
]}
>Basically, the ThirdwebProvider component is initialized with the smartWallet configuration. An important setting is the gasless, which is set to true, and the personalWallets include metamaskWallet and localWallet. This means that the Smart Wallet will be created based on either the MetaMask or Local Wallet as the key. This concept is quite important as AA requires EOA to create the Smart Wallet.
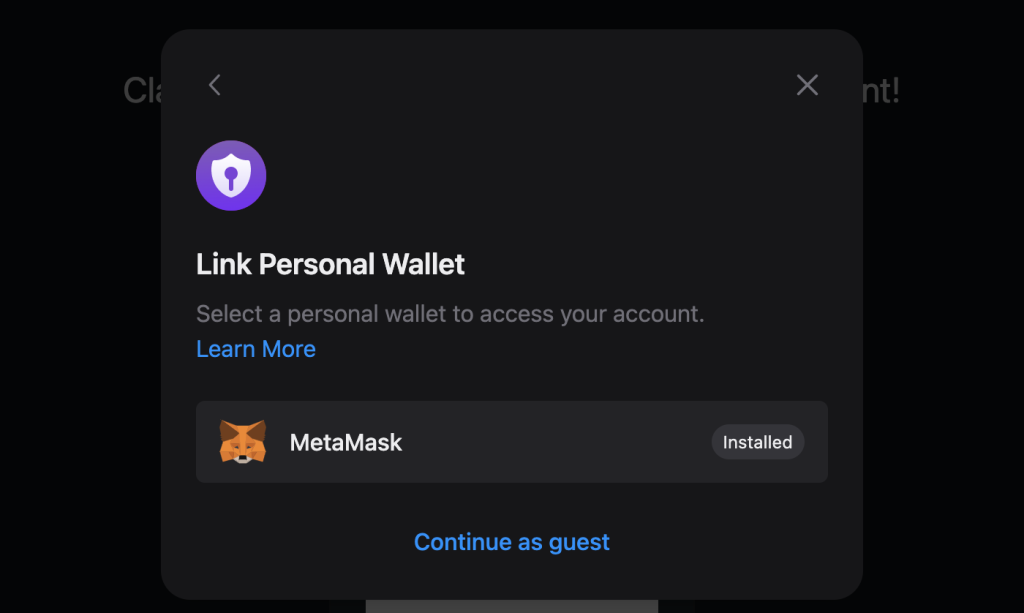
Click the “Login” button, and a modal will appear where you can select the Smart Wallet.

Click the `Smart Wallet`.

On the above screen, you have two options: MetaMask or “Continue as guest”. These options indicate that the user needs to choose which wallet (EOA: External Owned Account) they want to use as the key for the Smart Wallet (ERC-4337 wallet). By choosing MetaMask, the app will use your MetaMask wallet as the key. By choosing “Continue as guest”, the app will use the Local Wallet (creating a wallet on the local machine via the ThirdWeb SDK). Click “Continue as guest”.

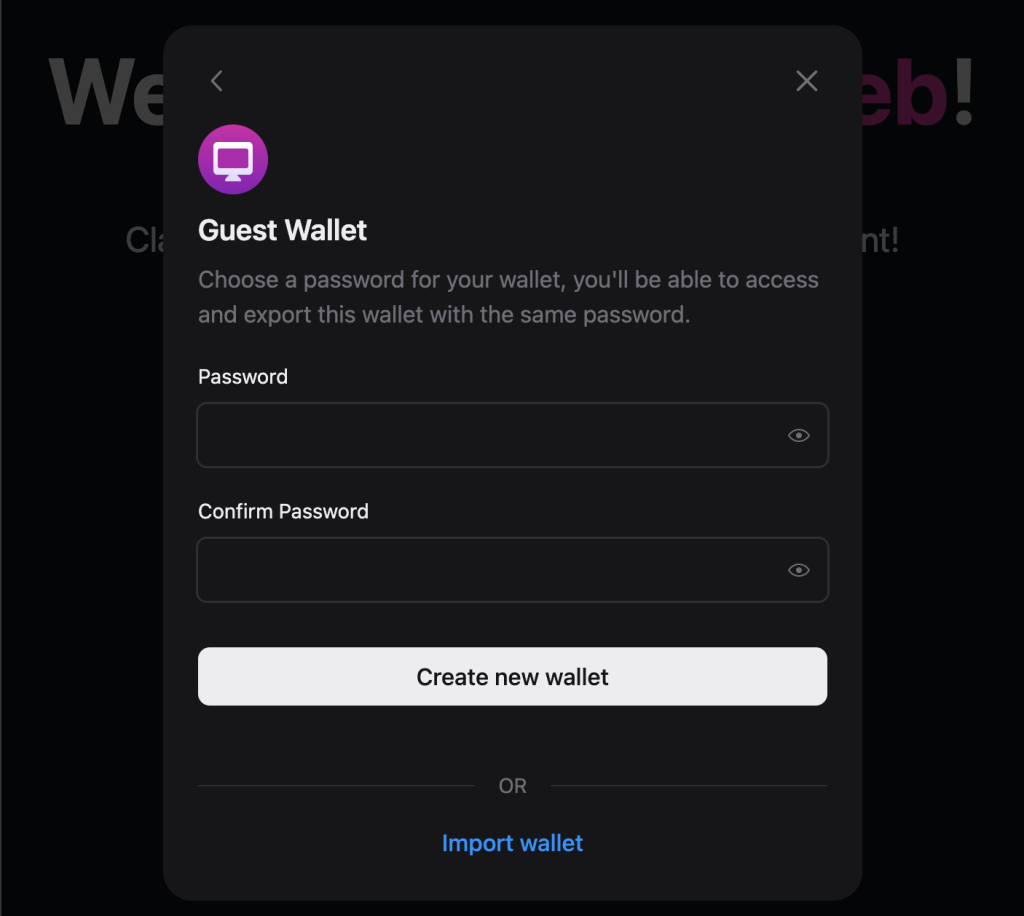
Technically, this step allows the user to register for the app by creating a Smart Wallet account using the locally created Local Wallet.
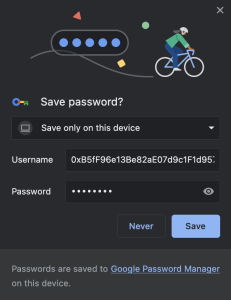
Once the Smart Wallet creation is completed, it is stored in the browser cache along with the password.

This may look familiar, right? Whenever we create a new account on any website while using Google Chrome with a connected Google account, a similar modal pops up for a smoother user experience.
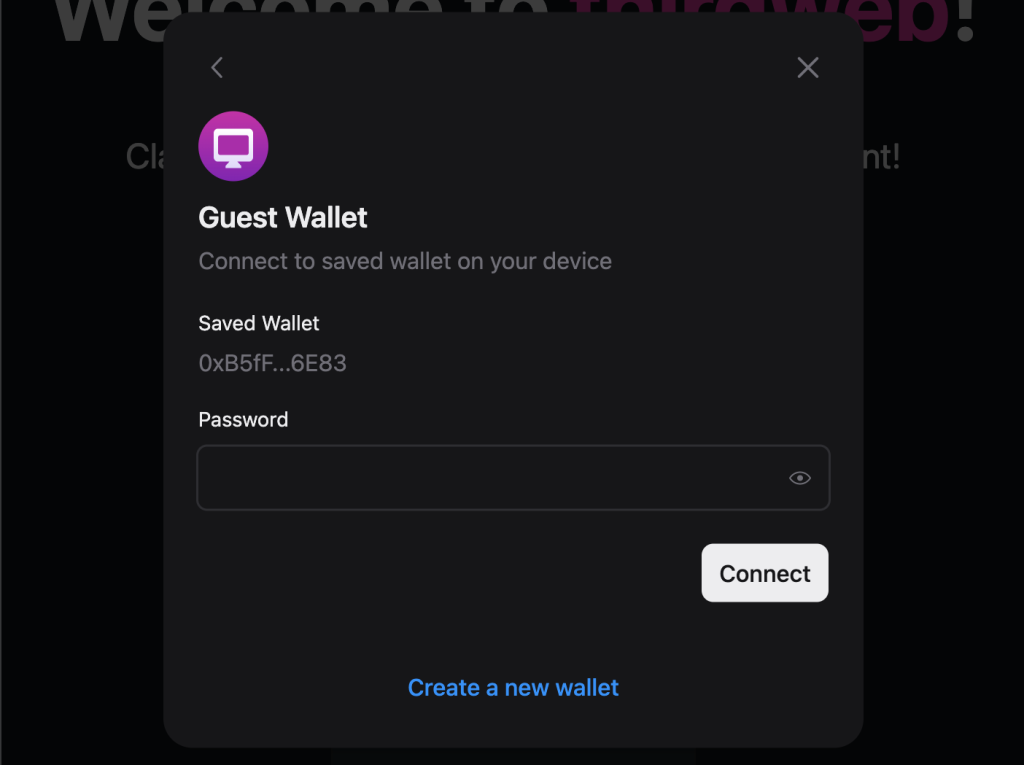
Refreshing the app will require you to log in again, and once you click the “Login” button, a modal will appear asking for your password. Input your password.

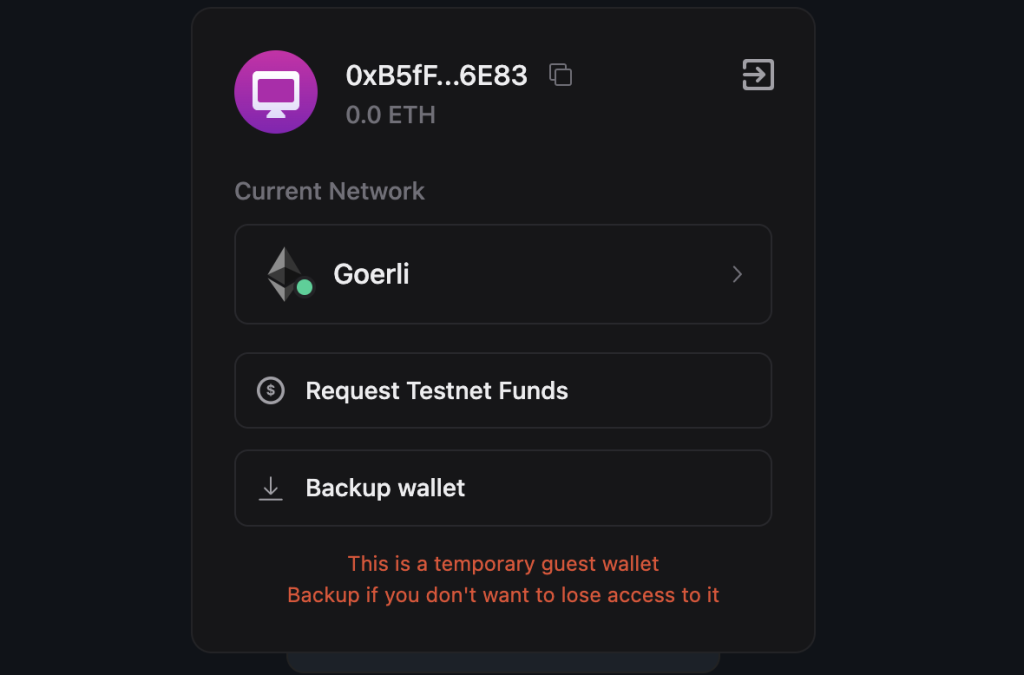
Once you log in with your password, you will be directed to the minimum account settings page where you can backup your Smart Wallet account.

The pure value of the Smart Wallet lies in its gasless feature. From a user’s perspective, they may not even realize they are registering for a dApp or creating a wallet.
From creating the Smart Wallet to minting NFTs, everything is gasless. You don’t need any Goerli ETH at all to mint the ThirdWeb NFTs.
I personally believe that the UI and UX of the ThirdWeb’s demo app can be a bit confusing as it attempts to cater to both non-crypto users (users without prior experience in blockchain applications) and crypto-savvy users within a single user experience.
From an application developer’s perspective, it is a good idea to examine transactions to understand the involvement of other Account Abstraction ecosystem players such as Paymaster and Bundler. Transactions can provide valuable insights into how these players are involved in the ecosystem and the roles they play within the transaction flow.
According to the information provided, the Paymaster is a Smart Contract that holds ETH or ERC-20 tokens, including stablecoins. The Paymaster Smart Contract connected to the demo app can be found at this address: 0x5ff137d4b0fdcd49dca30c7cf57e578a026d2789. The Paymaster’s role is to provide gas fees when a user (using the Smart Wallet) attempts to mint an NFT from the demo app.
To build a dApp and adopt the Account Abstraction ecosystem, the following components play a crucial role:
- Smart Wallet: The Smart Wallet serves as the key to access and interact with the dApp. It can be created using a human-controlled wallet (such as MetaMask) or a locally created wallet via the ThirdWeb SDK.
- Account Abstraction (AccountFaction Smart Contract): Account Abstraction enables gasless transactions and enhances the user experience by abstracting the gas fees. It requires an Externally Owned Account (EOA) to create the Smart Wallet.
- Paymaster: The Paymaster is a Smart Contract that holds ETH or ERC-20 tokens. It is connected to the dApp and provides gas fees when users (using the Smart Wallet) perform actions like minting NFTs.
- Bundler: Bundlers help aggregate and optimize transactions to reduce gas costs. They bundle multiple transactions together and submit them to the blockchain as a single transaction.
By leveraging these components, developers can create a dApp with gasless transactions, a seamless user experience, and the ability to interact with the blockchain ecosystem. It opens up opportunities for users with minimal blockchain knowledge to easily participate in the dApp ecosystem.
Happy building!
References:
- https://eips.ethereum.org/EIPS/eip-4337
- https://github.com/thirdweb-example/smart-wallet-react
- https://thirdweb.com/thirdweb.eth/DropERC1155
- https://blog.thirdweb.com/guides/how-to-use-erc4337-smart-wallets